こんにちはDIYERのツカシン(@agri__life)です。
今回は上記のように、WordPress(ワードプレス)ブログで、Googleアドセンスの申請を行い無事に審査を通過したけれど、記事中にGoogleアドセンスの広告の貼り方、Googleアドセンス収入などについて説明していきます。初心者ブロガーさんでも分かりやすいように丁寧に図を使用しなが説明しますので安心して下さい。
記事中にアドセンスの貼り方
広告ユニット およびHTMLコードについて
自動広告でもいいの?
というような疑問を持った人に向けて説明していきます。
- 見出し2の上に広告を自動挿入するやり方
- 複数配置するやり方
- 違う広告を複数配置するやり方
この記事の内容
まずGoogle AdSense(グーグルアドセンス)とは?
Google AdSense(グーグルアドセンス)とは、あなたのブログ・ウェブサイトに広告を掲載して、サイトを訪ねた人から1クリックされる度に平均30円〜40円の報酬をもらうことができるアフィリエイトです。
ワードプレスで記事中に広告を挿入する方
WordPress(ワードプレス)記事中にGoogleアドセンスの広告の挿入方法は以下の3つのパターンになります。
- プラグインを使用する
- function追加で自動挿入
- 記事中に直接コード貼り付け
ひとつひとつ説明していきます。
プラグインを使用して挿入する
Quick Adsense
WP QUADS
Ad Inserter
Advanced Ads
ワードプレスブログでアドセンス用プラグインで広告を挿入している人たちが使用しているWPプラグインで人気の4種です。プラグインごとにメリット・デメリットありますが、上記のプラグインのどれかを使用してブログにGoogleアドセンスの広告の挿入します。
各プラグインの詳細は、別途 記事にしますね。
メリット:プラグインを使用するので、自分好みの自由度の高い広告を設置でき、かつ自動で運用できる
デメリット:プラグインじたいの操作に慣れることが必要で広告挿入までに時間がかかってしまう
function追加して自動挿入させる
function.phpにコードを記述して、アドセンス広告を見出しの指定した場所に自動で挿入させる方法です。
アドセンス広告広告コード取得
googleアドセンスページにアクセスします



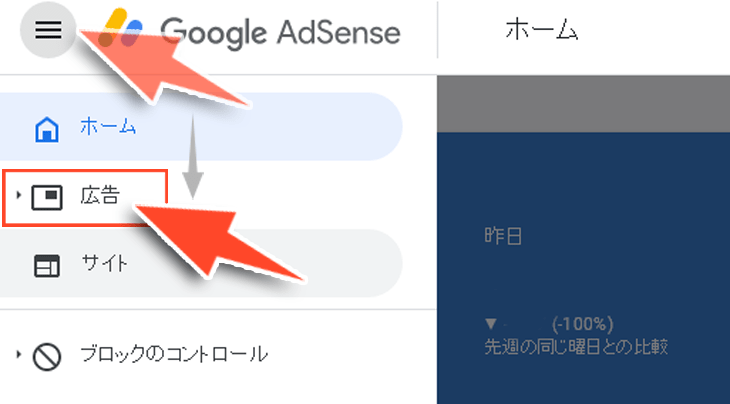
ダッシュボードより広告をクリックします

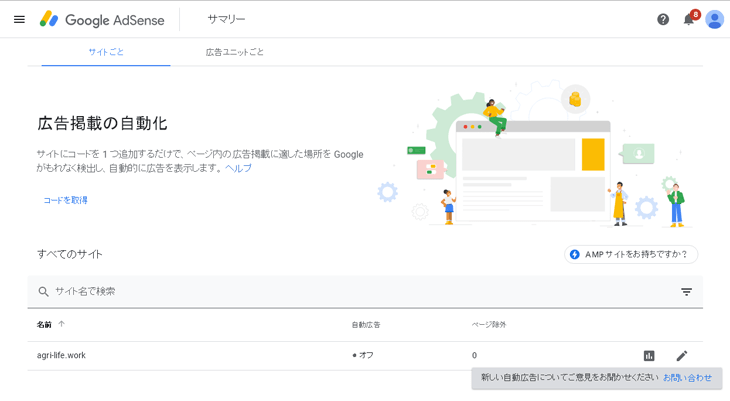
サマリーページが表示されます

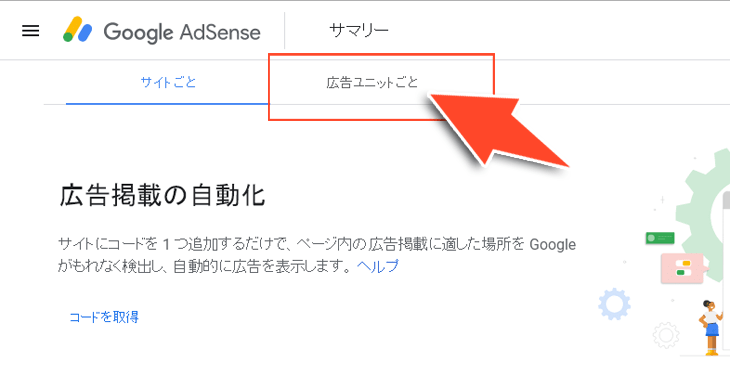
広告ユニットごとをクリックします

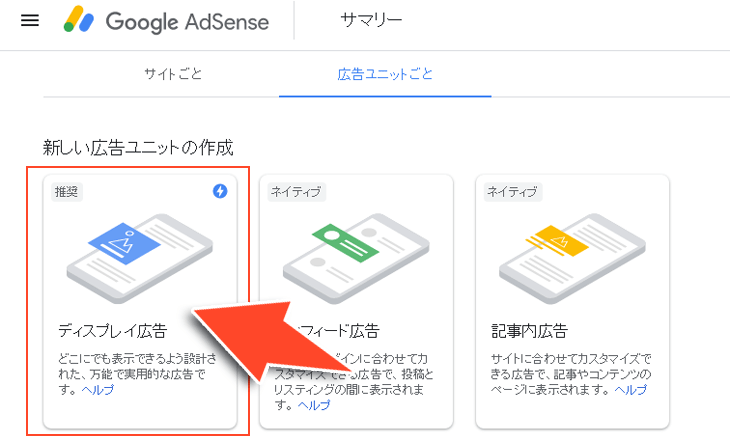
このような広告ユニット選択画面が表示されます

ディスプレイ広告ユニットをクリックします

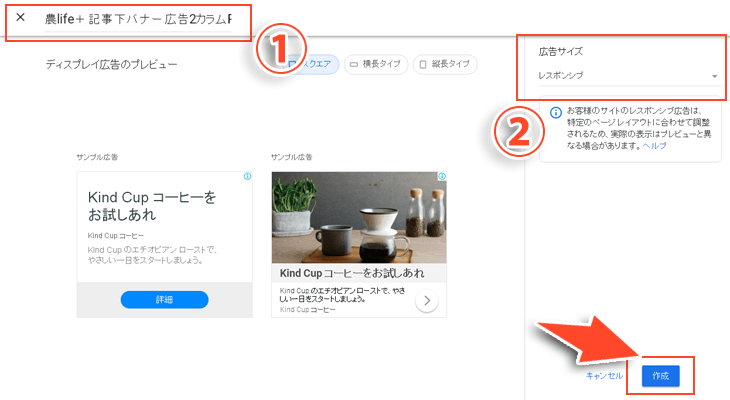
①広告名を入力する。
②広告サイズを指定する。

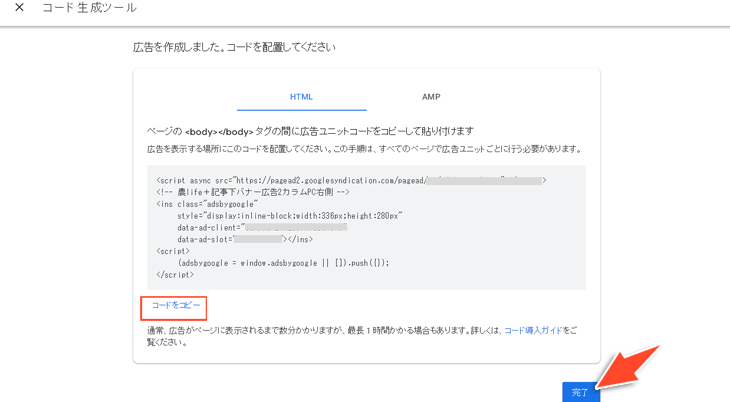
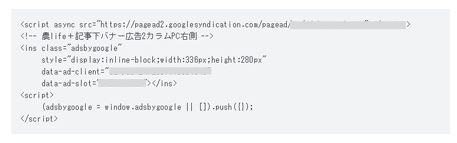
専用コードが表示されますのでコピーします


phpファイルにコードを追加
function.phpはとても重要なファイルなので、先にバックアップしておきます
本サイトではエックスサーバーを推奨していますので、エックスサーバーで解説します。
使用しているテーマは「stork」です。
他のサーバーやFTPソフトを使用しても基本は変わりません。
エックスサーバーからphpファイルをダウンロード
エックスサーバーのインフォパネルにログインし、ファイルマネージャーをクリックし、以下の階層まで下がっていきます。
public_html>wp-content > themes > jstorkまたはjstork_custom > functions.php
すると、function.phpが現れるのでクリックしてパソコンにダウンロードします。これでバックアップ完了です。
これからfunction.phpをいじり、何らかの問題でワードプレスが真っ白になったら、このダウンロードしたファイルを元の場所にアップロードすれば元どおりになります。
phpファイルの編集
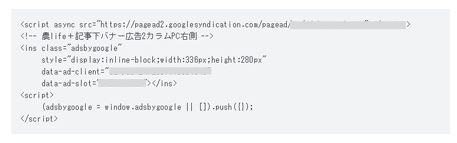
これをfunction.phpにコピペで貼り付けます!
アドセンスコードを貼り付ける
////////////////////////////////// //ここに広告コード&アドセンスコード// //////////////////////////////////
上記の部分を削除して、先に取得したアドセンス広告コードを貼り付けます。

この部分を貼り付けます
この作業で、1個目のh2タグの上表示されると思います。
リード文から始まり、その後にh2で見出しというレイアウトなら、このコードを貼り付ければ問題ないと思います。
記事中に2つ張りたい場合
このコードで1番目と3番めのh2タグの上に広告が掲載されます。
任意の見出し前に広告を表示させたい場合
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
[2]の数字をい数字に変更すれば、出したいところに表示できます。
例:if ( $h2s[0][3] ) {//4番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][3], $ad.$h2s[0][3], $the_content);
広告表示を増やしたい場合
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
同じくこのコードを下から6行目の空白のところに追加していきます。
アドセンスの規制が緩和され、1ページの広告数の制限は無くなりましたが、広告だらけになってしまい、さらに表示も遅くなり直帰や離脱が増えてしまう可能性があるので記事の文字数に見合った広告を挿入した方が良いでしょう。

記事中に直接コードを貼り付け広告を挿入する
広告コードを貼り付けて広告を挿入します
取得した広告コードを直接記事に貼り付けても広告を表示することが出来ます
メリット:好きな場所に挿入できる
デメリット:毎回、コードを貼り付けるのが手間
プラグインのAddQuicktagを使うと便利
この方法では、ことあるごとに使用しますので、出来るだけ簡単に挿入出来るよう、プラグインを活用して設定していきます。

AddQuicktagのインストール方法

ダッシュボードから、「プラグイン」 「新規追加」をクリック
プラグインの検索より 「AddQuicktag」を入力。
「今すぐインストール」をクリック。

インストール完了後、「有効化」をクリックします。
AddQuicktagの設定方法
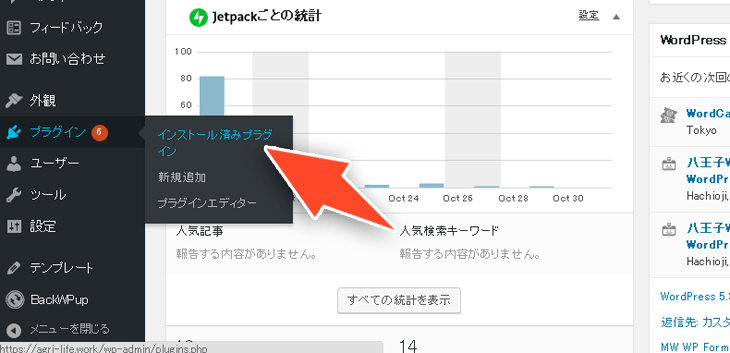
まずは、「プラグイン」→「インストール済みプラグイン」を選択します。

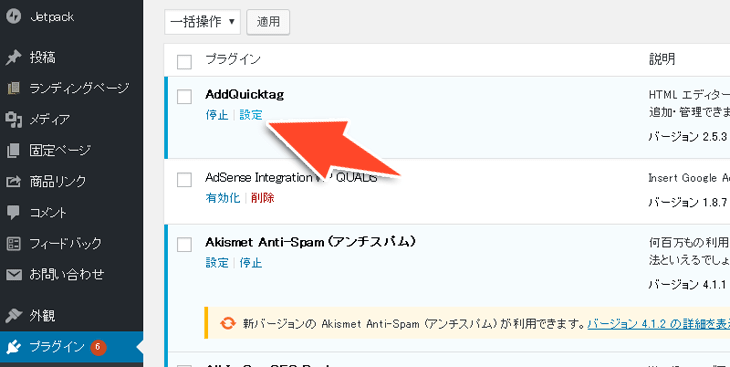
次に、「AddQuicktag」の「設定」をクリックします。

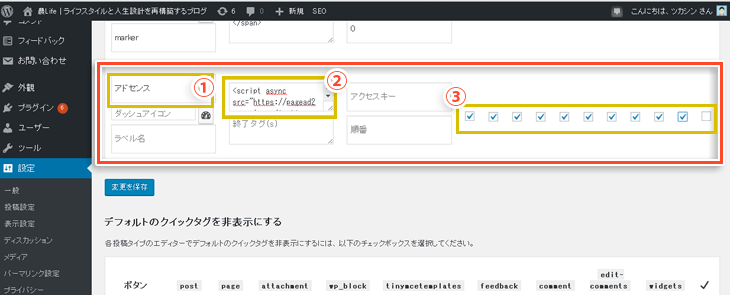
①クイックタグ名前をつけます。
②先ほどGoogleアドセンス「コードを取得」でコピペした広告コードを貼り付けます。
③チェックを入れます。

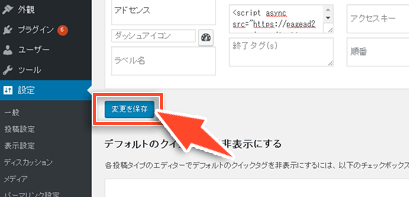
「変更を保存」をクリックします。

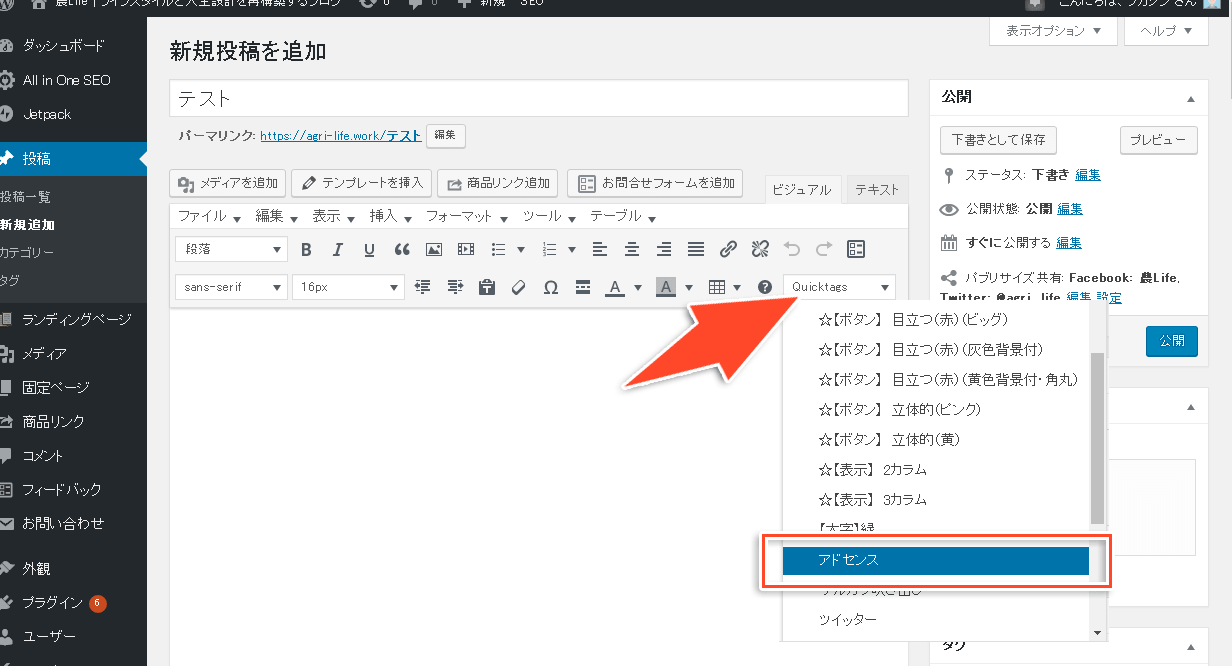
次に、ブログ記事の編集画面の“ビジュアル”モードで画面をみると、「Quicktags」に「アドセンス」の項目が追加されていますので、クリックして記事内に挿入させていきます。

このようにすれば、手間もかからず自分の好きな場所にアドセンスを挿入できるので、記事が長い時は追加、短い記事では少なめといったことがことが出来るので、アドセンス広告のバランスを整えることが可能です。
プレビュー画面で確認すると、無事にアドセンス広告が表示されるのが確認出来ます。
自動挿入
まず、結論ですが今のところGoogleアドセンスの自動挿入はおすすめ出来ません。
理由は、
貼り付けるとサイト内のありとあらゆる箇所に広告が出現し、無法地帯と化します。 広告数が増えるので収益増大は見込めますが、結果として訪問者の減少といったデータも上がってきています。つまり、サイトデザインを大きく損なう諸刃の剣なのです。
しかしながら、Googleは常に進化していってますので今後に期待して、今は様子見といったところです。
まとめ
いかがでしたか。今回の説明でGoogleアドセンスの広告の貼り方がわかって頂けたと思います。
要点をまとめます。
Google AdSense(グーグルアドセンス)とは、クリックされる度に平均30円〜40円の報酬をもらうことができるアフィリエイトです。
ワードプレスで記事中に広告を挿入するには、広告ユニットコードを記事に挿入する。
プラグインを使用して挿入と便利
function追加して自動挿入させることが出来るので、手間を省ける。
アドセンス広告広告コード取得はサイトで作成するだけ
記事中に直接コードを貼り付け広告を挿入する時は、AddQuicktagが便利
自動挿入は今後に期待。