こんにちはDIYERのツカシン(@agri__life)です。
今回は上記のように、WordPress(ワードプレス)ブログで、Googleアドセンスの申請を行い無事に審査を通過したけれど、Googleアドセンスの広告ユニットである記事内広告について説明していきます。初心者ブロガーさんでも分かりやすいように丁寧に図を使用しなが説明しますので安心して下さい。
広告ユニットって?
広告を挿入するにはHTMLコードを編集するの?
記事中にアドセンスの貼り方がわからない
というような疑問を持った人に向けて説明していきます。
- 記事内広告について
- 記事内広告ユニットコードを取得する方法
- いろいろな方法で記事中に広告を挿入する
\こんな人におすすめ/
- googleアドセンス審査に通過したばかりの初心者ブロガーさん
- 記事内広告をまだ導入していない方
- アドセンス広告でさらに収益増を狙いたい方
この記事の内容
まずGoogle AdSense(グーグルアドセンス)とは?
Google AdSense(グーグルアドセンス)とは、あなたのブログ・ウェブサイトに広告を掲載して、サイトを訪ねた人から1クリックされる度に平均30円〜40円の報酬をもらうことができるアフィリエイトです。
グーグルアドセンス記事内広告とは?
記事内の段落の間に溶け込むように導入できる広告です。今までのレクタングルやレスポンシブの広告で、いきなり大きい広告が不自然に入るのではないので、記事を読むユーザーの利便性が高まるとのことです。
googleアドセンス広告ユニット作成
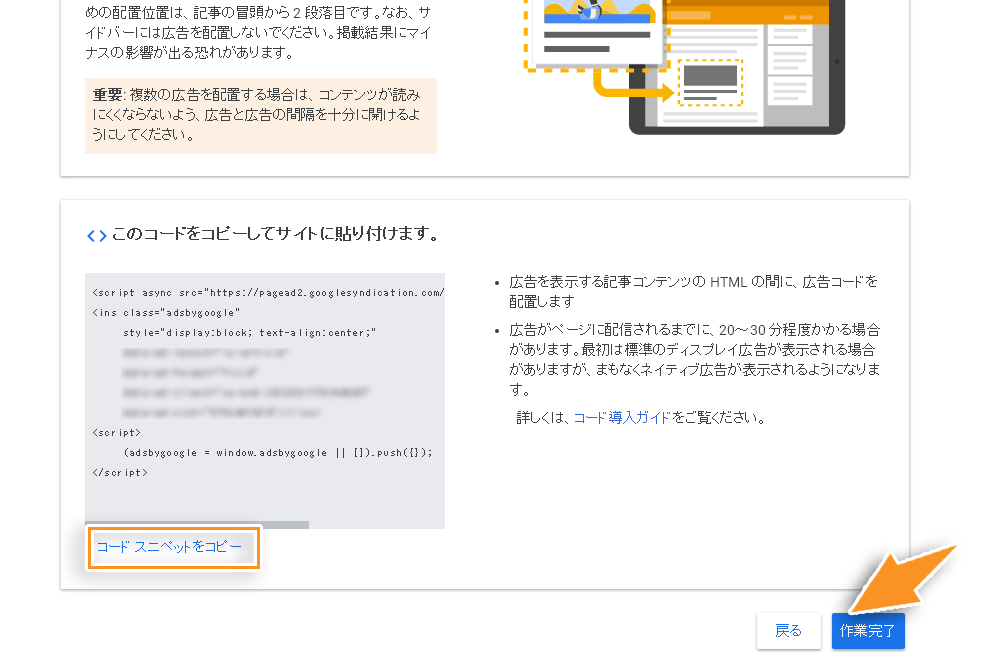
アドセンス記事内広告広告コード取得
\動画で知りたい方はこちらから/
googleアドセンスページにアクセスします



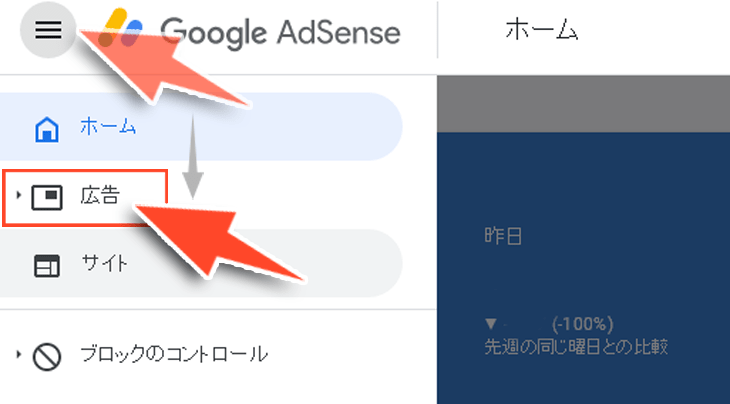
ダッシュボードより広告をクリックします

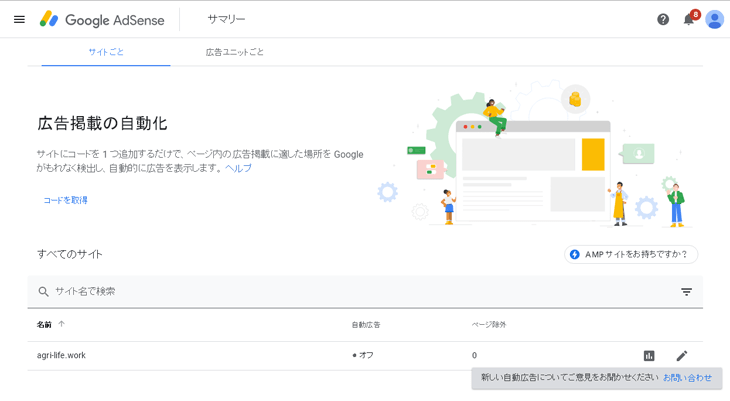
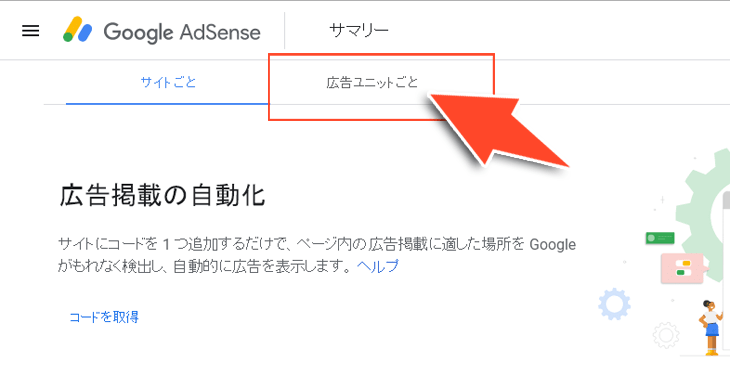
サマリーページが表示されます

広告ユニットごとをクリックします

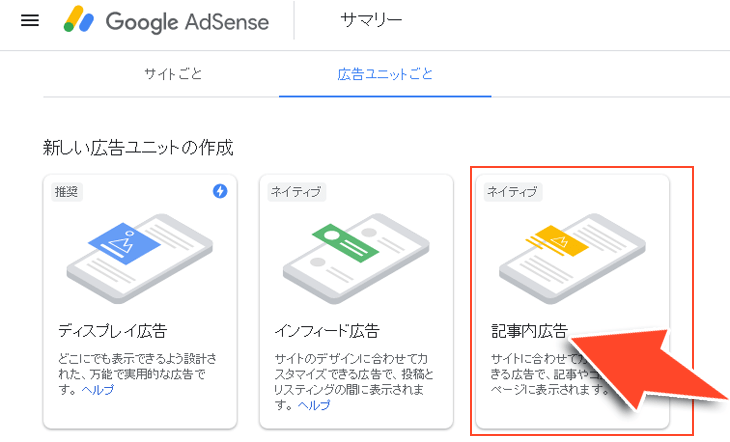
このような広告ユニット選択画面が表示されます

ディスプレイ広告ユニットをクリックします

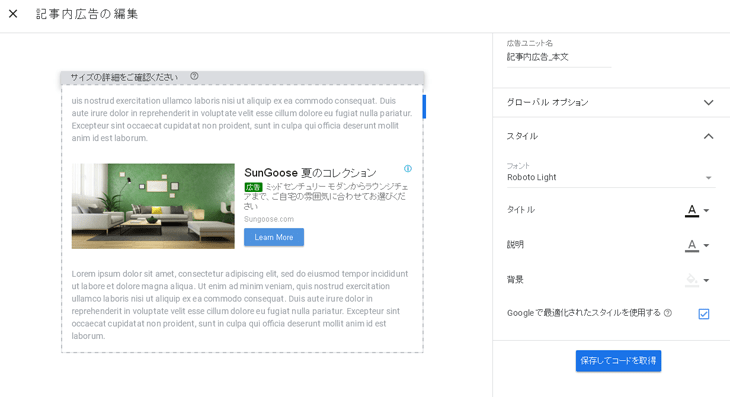
①広告ユニット名を入力する。
②保存してコードを取得。


記事にアドセンスを導入する
毎回、自動で見出し上に挿入する方法

準備として、phpファイルをバックアップしておきます
function.phpはとても重要なファイルなので、先にバックアップしておきます
本サイトではエックスサーバーを推奨していますので、エックスサーバーで解説します。
使用しているテーマは「stork」です。
他のサーバーやFTPソフトを使用しても基本は変わりません。
エックスサーバーからphpファイルをダウンロード
エックスサーバーのインフォパネルにログインし、ファイルマネージャーをクリックし、以下の階層まで下がっていきます。
public_html>wp-content > themes > jstorkまたはjstork_custom > functions.php
すると、function.phpが現れるのでクリックしてパソコンにダウンロードします。これでバックアップ完了です。
これからfunction.phpをいじり、何らかの問題でワードプレスが真っ白になったら、このダウンロードしたファイルを元の場所にアップロードすれば元どおりになります。
phpファイルの編集
例として3番目の見出し上に記事内広告を挿入してみましょう
「ダッシュボード」の「外観」→「テーマエディター」→functions.phpファイルを選択
これをfunction.phpにコピペで貼り付けます!
アドセンスコードを貼り付ける
////////////////////////////////// //ここに広告コード&アドセンスコード// //////////////////////////////////
上記の部分を削除して、先に取得したアドセンス広告コードを貼り付けます。

この部分を貼り付けます
この作業で、3個目のh2タグの上表示されると思います。
記事中に2つ張りたい場合
このコードで3番目と6番めのh2タグの上に広告が掲載されます。
任意の見出し前に広告を表示させたい場合
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
[2]の数字をい数字に変更すれば、出したいところに表示できます。
例:if ( $h2s[0][3] ) {//4番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][3], $ad.$h2s[0][3], $the_content);
広告表示を増やしたい場合
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
同じくこのコードを下から6行目の空白のところに追加していきます。
アドセンスの規制が緩和され、1ページの広告数の制限は無くなりましたが、広告だらけになってしまい、さらに表示も遅くなり直帰や離脱が増えてしまう可能性があるので記事の文字数に見合った広告を挿入した方が良いでしょう。

記事中に手動で貼り付け広告を導入する
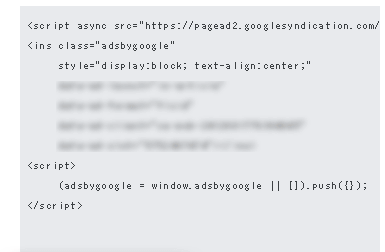
広告コードを貼り付けて広告を挿入します
取得した広告コードを直接記事に貼り付けても広告を表示することが出来ます
メリット:好きな場所に挿入できる
デメリット:毎回、コードを貼り付けるのが手間
プラグインのAddQuicktagを使うと便利
この方法では、ことあるごとに使用しますので、出来るだけ簡単に挿入出来るよう、プラグインを活用して設定していきます。

AddQuicktagのインストール方法

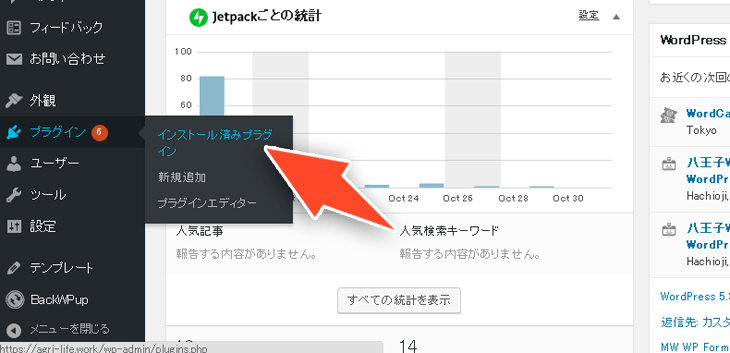
ダッシュボードから、「プラグイン」 「新規追加」をクリック
プラグインの検索より 「AddQuicktag」を入力。
「今すぐインストール」をクリック。

インストール完了後、「有効化」をクリックします。
AddQuicktagの設定方法
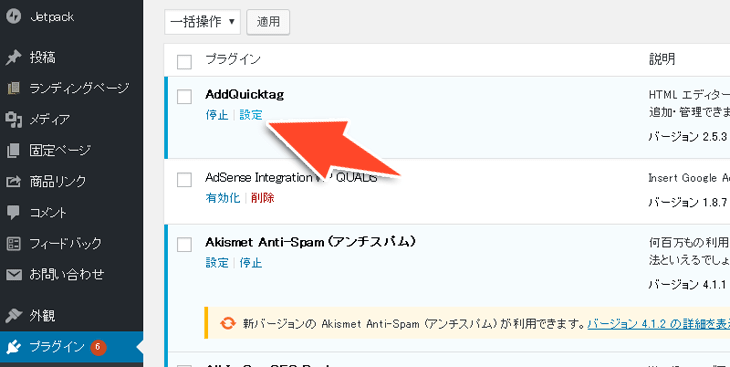
まずは、「プラグイン」→「インストール済みプラグイン」を選択します。

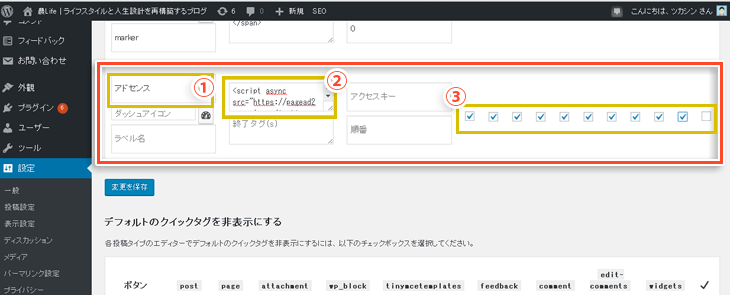
次に、「AddQuicktag」の「設定」をクリックします。

①クイックタグ名前をつけます。
②先ほどGoogleアドセンス「コードを取得」でコピペした広告コードを貼り付けます。
③チェックを入れます。

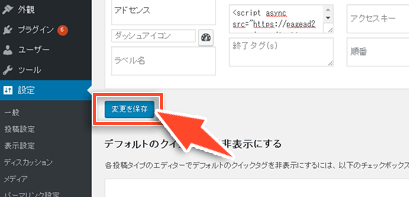
「変更を保存」をクリックします。

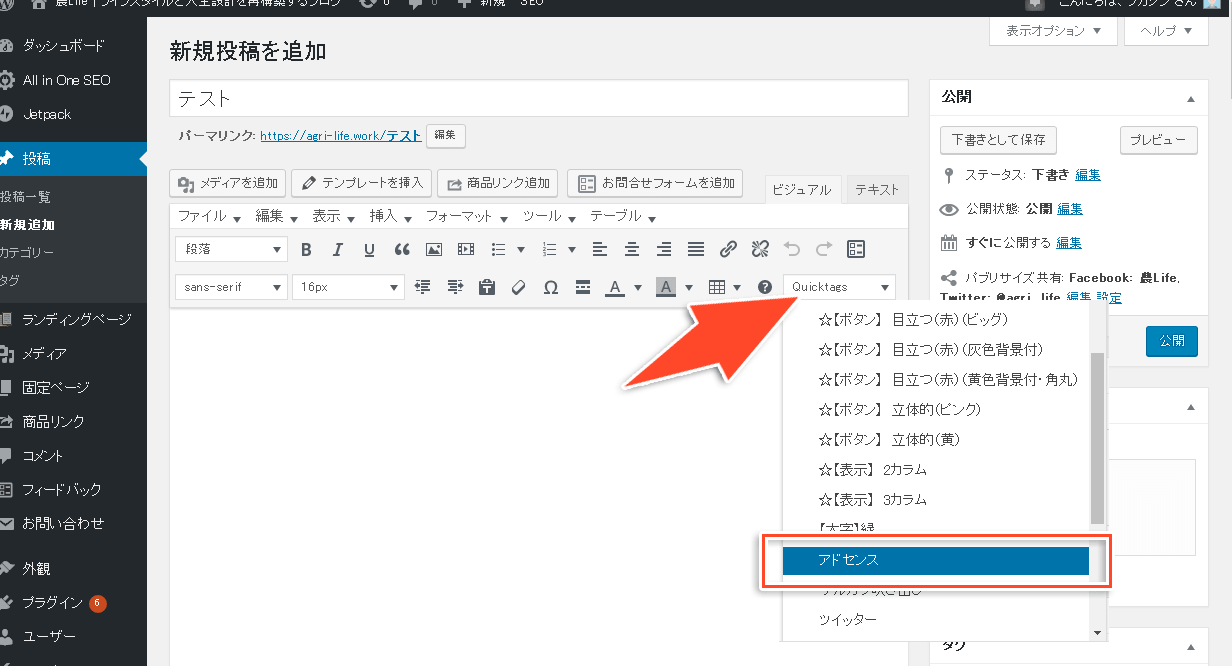
次に、ブログ記事の編集画面の“ビジュアル”モードで画面をみると、「Quicktags」に「アドセンス」の項目が追加されていますので、クリックして記事内に挿入させていきます。

このようにすれば、手間もかからず自分の好きな場所にアドセンスを挿入できるので、記事が長い時は追加、短い記事では少なめといったことがことが出来るので、アドセンス広告のバランスを整えることが可能です。
プレビュー画面で確認すると、無事にアドセンス広告が表示されるのが確認出来ます。
まとめ
いかがでしたか。今回の説明でGoogleアドセンスの記事内広告の貼り方がわかって頂けたと思います。
要点をまとめます。
- Google AdSense(グーグルアドセンス)とは、クリックされる度に平均30円〜40円の報酬をもらうことができるアフィリエイトです。
- 記事内広告とは、段落と段落の間に溶け込むように導入できる広告です
- ワードプレスで記事中に広告を挿入するには、広告ユニットコードを記事に挿入する。
- プラグインを使用して挿入すると便利
- function追加して自動挿入させることが出来るので、手間を省ける。
- アドセンス広告広告コード取得はサイトで作成するだけ
- 記事中に直接コードを貼り付け広告を挿入する時は、AddQuicktagが便利