こんにちはDIYERのツカシン(@agri__life)です。
スマホでSNSやニュースアプリを使っていると、タイムライン上に「広告」と表示されるコンテンツが挿入されているのを見かけたことがあると思います。それが、このところ急成長して注目されている「インフィード広告」です。
今回は上記のように「インフィード広告」についての説明と導入方法について、体験談をもとに図を用いて、ていねいに説明したいと思います。
「インフィード広告が伸びているって聞くけど、どうしてなの?」
「普通のバナー広告と、どう違うの?」
「インフィード広告の設置方法が知りたいな」
というような疑問を持った人に向けて、インフィード広告で抑えておきたい基礎知識をわかりやすく解説します。
- インフィード広告について
- インフィード広告ユニットコード取得方法
- 記事一覧にインフィード広告を挿入するには
インフィート広告とは?
インフィード広告とは、TwitterやFacebookなどで主流となった広告形式です。
ニュースサイトやSNSアプリのタイムラインなど。投稿と投稿の間に広告が表示されているのを目にしたことがあると思います!
このコンテンツの間に表示される広告が「インフィード広告」と呼ばれています。

なんといっても最大の特徴はコンテンツの間に違和感なく広告を掲載できるために、ユーザーの不快感も軽減でき、離脱率の減少、なおかつ広告がクリックされやすくなる仕組みです。考えた人ってすごいですね!
Googleアドセンスのインフィード広告の導入方法
インフィード広告広告コード取得
\動画で知りたい方はこちらから/
googleアドセンスページにアクセスします



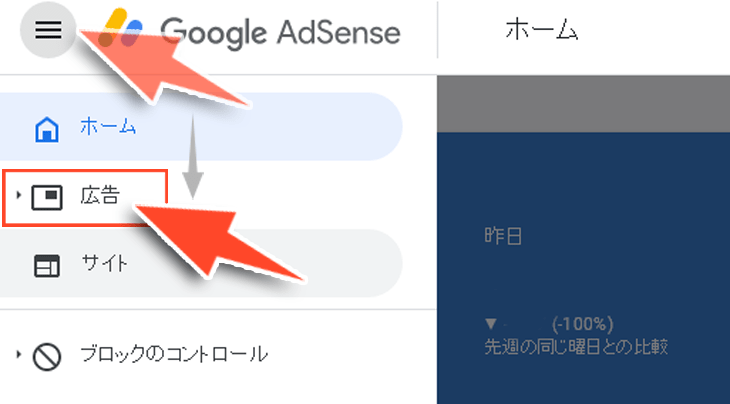
ダッシュボードより広告をクリックします

サマリーページが表示されます

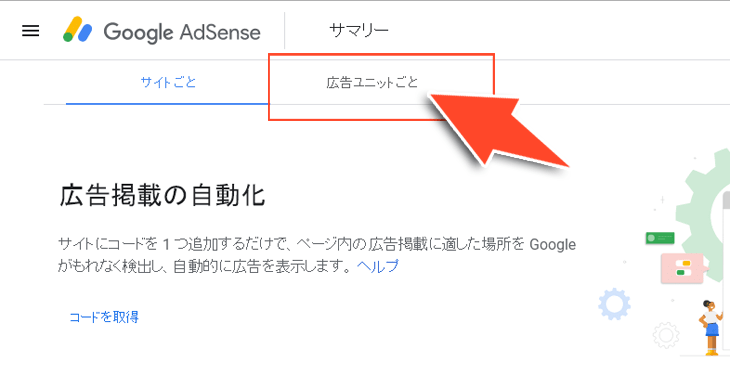
広告ユニットごとをクリックします

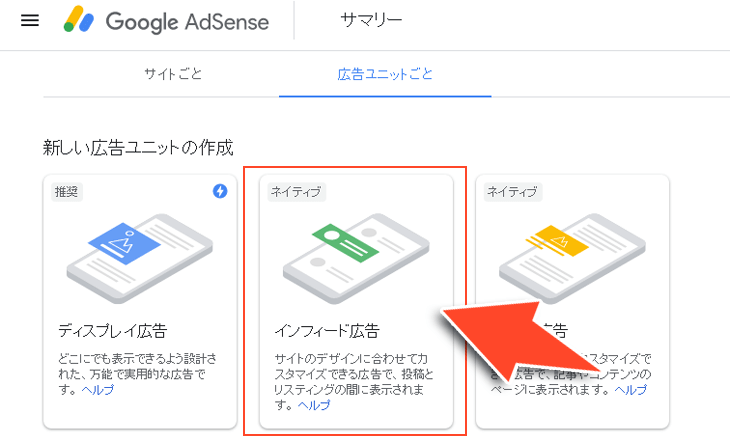
このような広告ユニット選択画面が表示されます

インフィード広告ユニットをクリックします

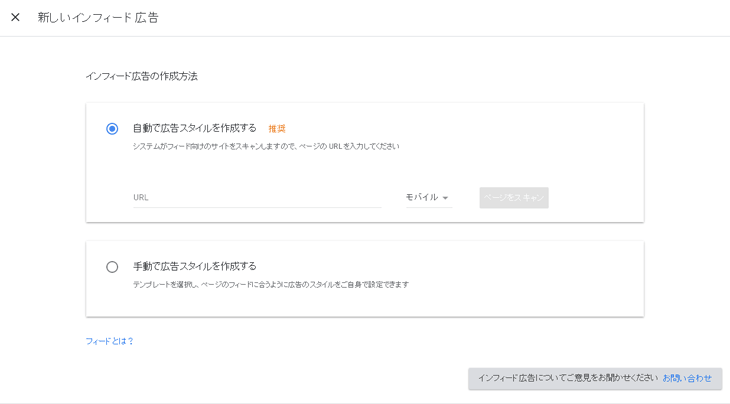
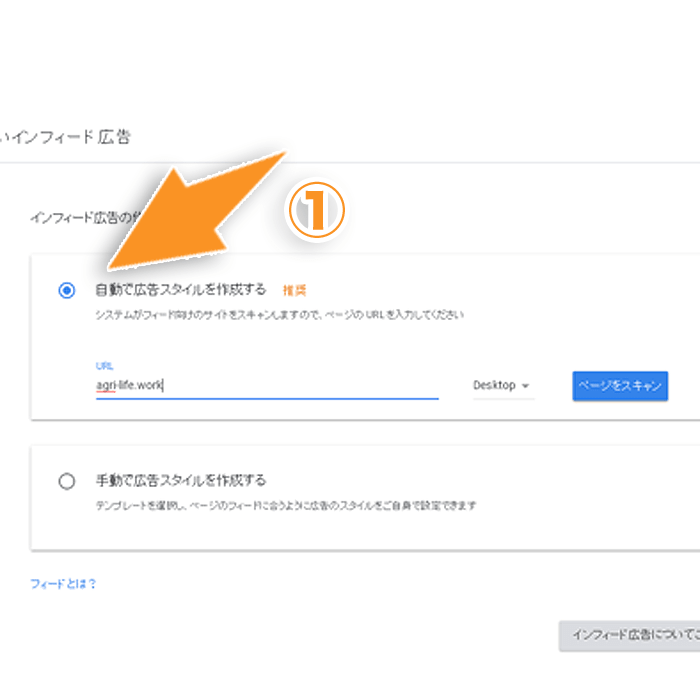
新しいインフィード広告の作成ページになります

①自動で広告スタイルを作成するにチェック

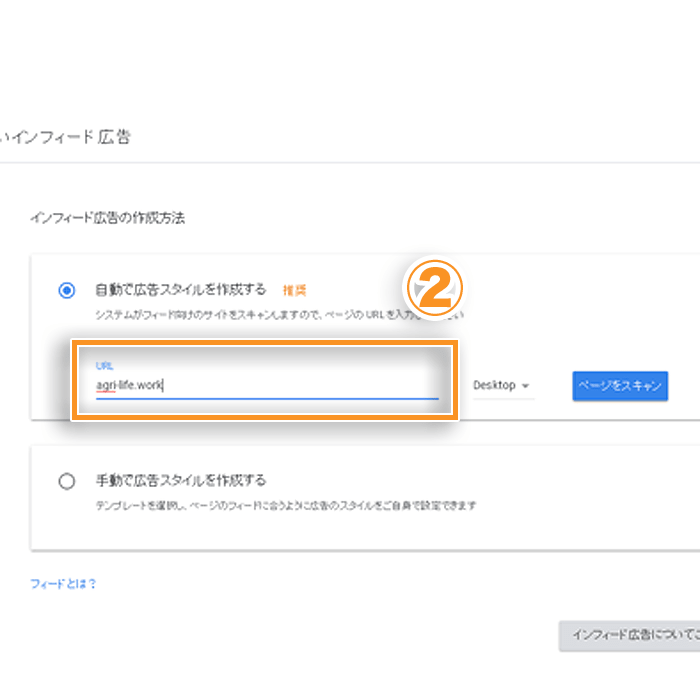
広告を挿入するWebサイトのURLを入力します

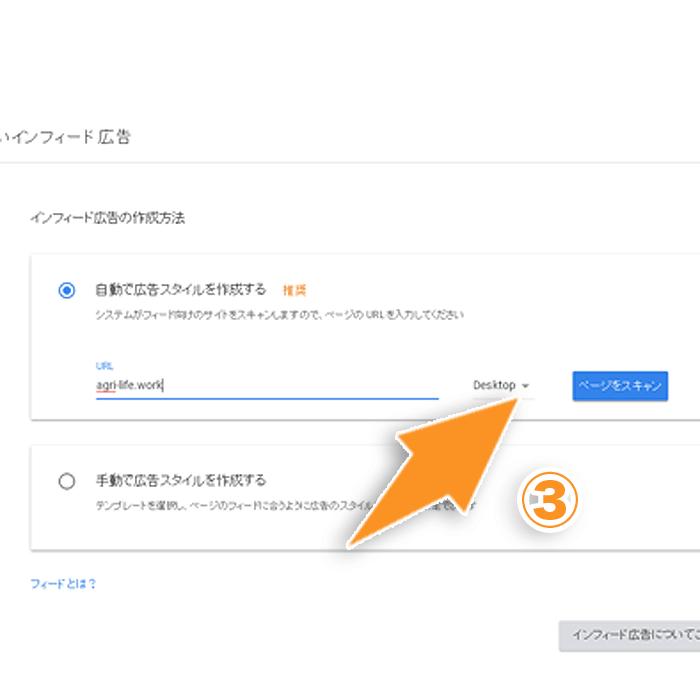
プルダウンから「デスクトップ」か「モバイル」のどちらかを選択します

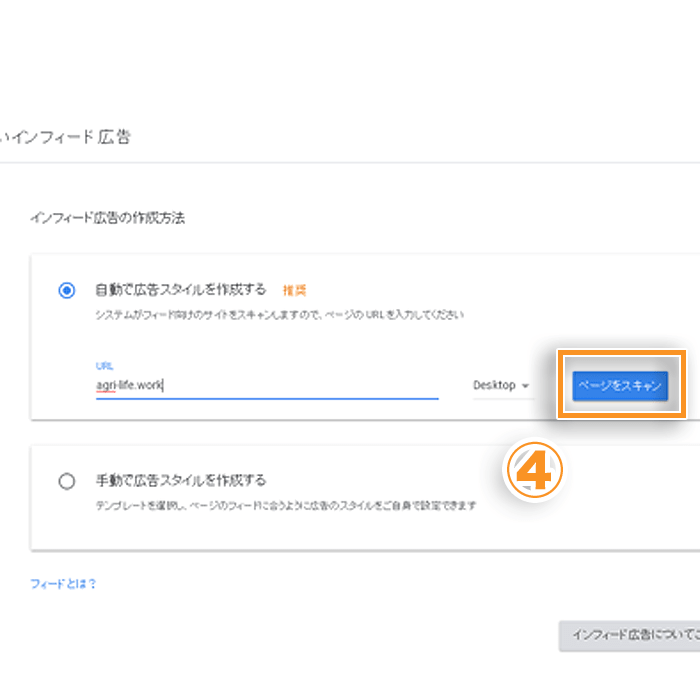
ベースをスシャンをクリック

Webサイトのスキャンが始まりますので、しばらく待ちます。

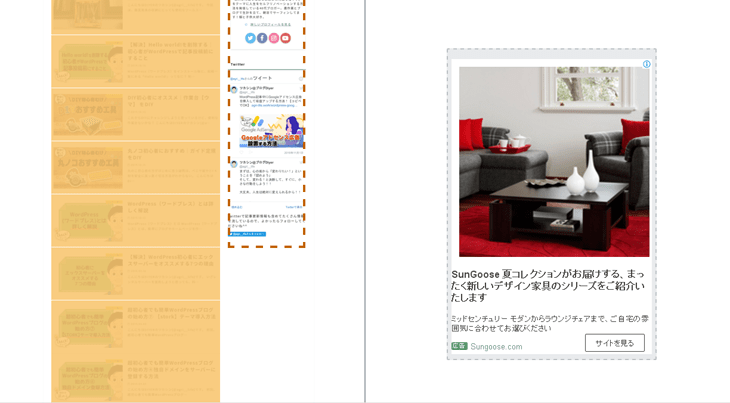
「オレンジの点線で囲われた範囲に画面右側のような広告を作成します」というプレビューです。

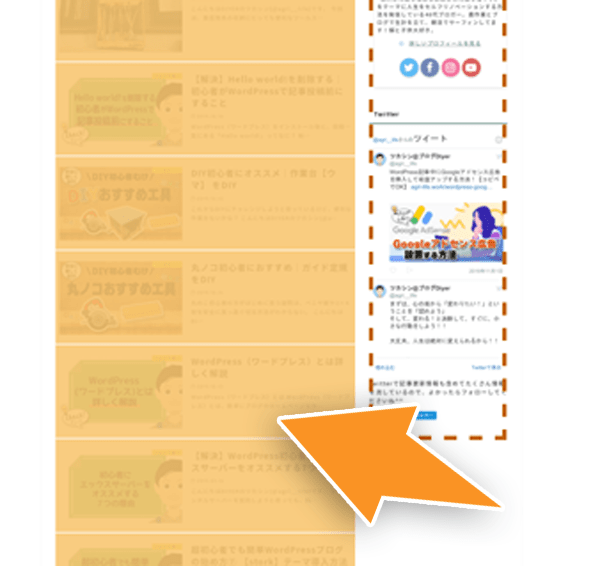
左側のオレンジの範囲を選択して、作成するプレビューを変更します

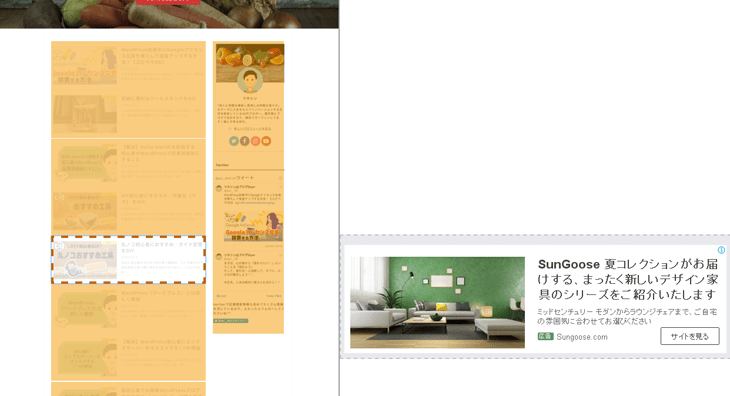
記事コンテンツがオレンジの点線で囲われ、右側にはそのサイズにフィットした広告が表示されました。

今回は、記事コンテンツとコンテンツの間に広告を挿入したいので、この表示のまま右下の次へをクリックします。

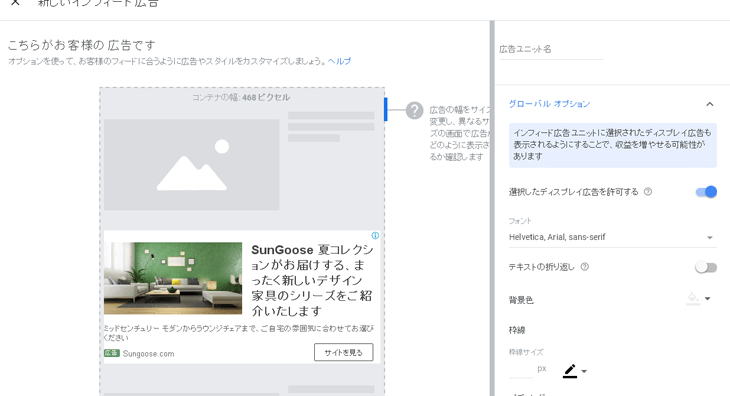
次のページでは、この広告のデザインを決めていきます。
インフィード広告は、自分のサイトに馴染ませることがメインとなってくるので、Googleアドセンスでも細かいカスタマイズが可能になっています。あなたのサイトの記事一覧デザインに合わせて変更しても良いですね
広告ユニット名を入力します。あとで情報を取得しやすいように名前に挿入する場所を入れておくといいでしょう「記事中インフィード広告」などどしておきます。
右側のプレビューを見ながら変更できます。実際の表示例を見ながらカスタマイズできるので、初心者でも使いやすいですね。詳細は実際に触りながら確認して下さい。
変更できる項目は、画像の縦横の比率、パディング要素、背景色、枠線、見出し(タイトル)の長さ、文字の大きさと太さ、文字色などです。

デザインのカスタムを終えたら、保存してコードを取得をクリック

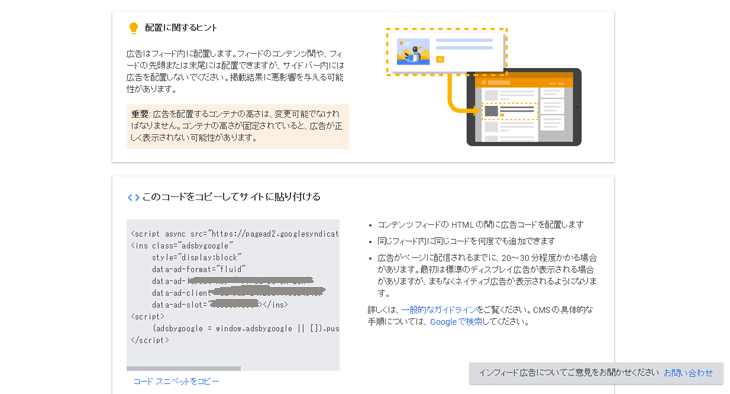
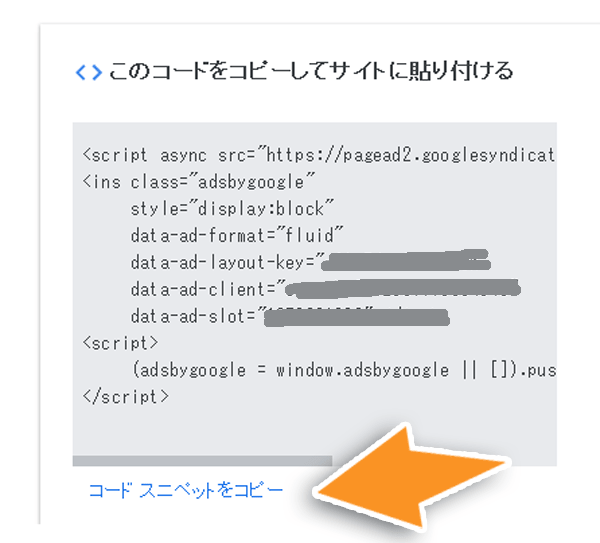
設定した広告ユニットのコードが表示されました。

コードスニペットをコピーをクリックしてコピーします

記事一覧にインフィード広告を挿入する
phpファイルを書き換えて挿入します
記事コンテンツを間に挿入するにはphpファイルを書き換えます
テーマによってファイル名はさまざまですが、ほとんどのテーマで 「archive.php」や「category.php」名前がついています。私の使用しているテーマ「STORK」では、
parts_archive_big.php
parts_archive_card.php
parts_archive_magazine.php
※4つある理由は、STORKではコンテンツ表示をカード型・シンプル型・マガジン型・ビッグ型と選べるからです。自身の選択したものだけでも構わないし、すべて変更してもOKです。
archive.phpを親テーマよりコピー兼バックアップ
本サイトではエックスサーバーを推奨していますので、エックスサーバーで解説します。
他のサーバーやFTPソフトを使用しても基本は変わりません。
エックスサーバーからphpファイルをダウンロード
エックスサーバーのインフォパネルにログインし、ファイルマネージャーをクリックし、以下の階層まで下がっていきます。
public_html>wp-content > themes > jstork > parts_archive_※※※※.php
parts_archiveと名前のついたphpファイルをすべてダウンロードします。バックアップも兼ねてHDDにコピーしておいてください。
親テーマ→子テーマにphpファイルをコピー
public_html>wp-content > themes > jstork_custom にアップロード
以上の操作で、ワードプレスメニュー「外観」→「テーマエディター」よりコードの記述が行えます。
phpファイルの編集
phpファイルの編集方法について説明
ワードプレスメニュー「外観」→「テーマエディター」のparts_archive_※※※※.phpを表示して
上記のページにある以下のコード部分を書き換えます
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
記事一覧に1つ表示
記事一覧に一個の広告を出すパターン。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
このコードを、
<?php if (have_posts()) :$ransuu = rand(4, 8); // 広告挿入範囲 while (have_posts()) : the_post(); $loop_count++; ?> <?php if ( $loop_count == $ransuu ) : ?> //ここに広告のコードor画像など// <?php endif; ?>
こちらに書き換えて(コピペOK)
//ここに広告のコードor画像など//のところに、先ほど取得したアドセンスのコードをそっくり入れ替えます。
以上で完成になります。
変更内容は、rand(4, 8)の部分です。
「これは4個目〜8個目のどこかに広告を出したい!」
逆に場所を毎回固定にしたければ、rand(7, 7) のように同じ数字にします。
指定した場所に広告を挿入する方法
こちらに書き換えて(コピペOK)
//ここに広告のコードor画像など//のところに、先ほど取得したアドセンスのコードをそっくり入れ替えます。
count == 3 の部分が広告を出したい場所を指定しているので、数字を変更して好きな場所に挿入することが出来ます。

記事一覧に広告を複数挿入する方法
こちらに書き換えて(コピペOK)
//ここに広告のコードor画像など//のところに、先ほど取得したアドセンスのコードをそっくり入れ替えます。
($count == 3 or $count == 8 or $count == 12)
この部分が広告を挿入する場所の指定をしています。
記述しているように、このコードでは3つ表示されます。
つまり、2つにしたければ、下記のように記述します。
($count == 3 or $count == 8)

まとめ
いかがでしたか。今回の説明でGoogleアドセンスのインフィード広告の貼り方がわかって頂けたと思います。要点をまとめます。
- インフィード広告とは、TwitterやFacebookなどで主流となった広告形式です。
- Googleアドセンスのインフィード広告ユニットコード取得方法
- 記事一覧にインフィード広告を挿入するには<?php if (have_posts()) : while (have_posts()) : the_post(); ?>を書き変えれば良い
- 指定した場所に広告を挿入するにはcount == 3 の部分が広告を出したい場所を指定しているので、数字を変更して好きな場所に挿入することが出来ます。
- 記事一覧に広告を複数挿入するには($count == 3 or $count == 8)と記述する